angularjs - Angular (v1) directive to mask (from display, not model) any random substring in an input text field - Stack Overflow
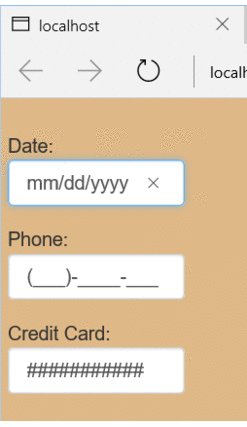
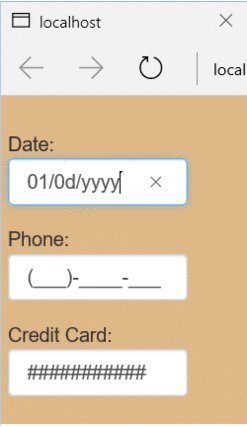
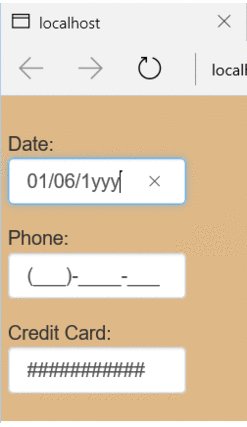
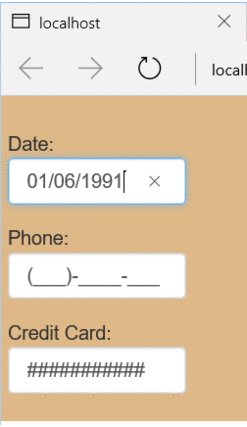
GitHub - tn-exception/ngx-input-mask: Angular 4+ mask for date and time validation with auto-complete features and it can be used for all input mask formatting